Traffic routing
how to define advanced routing behavior for a link
A branded short link can route/redirect all the incoming redirection requests to the destination URL you defined by the time you had created it.
Although you can edit a link's destination URL anytime after creation, there are use-cases where you need the same single short link to redirect different requests to different destination URLs when a specific condition holds.
For instance, you might need a short link to redirect to a different web content according to the Country where the request originated from, or you might decide which is the best possible next destination URL to provide according to a device's preferred language of choice.
Conditional routing by [Origin] Country and by [Device] Language are both examples of link options you can define for a given branded link.
Traffic routing featureTraffic routing is paid feature and may not be available with all subscriptions.
In the Rebrandly API, you can define a set of destination URLs where the link could possibly redirect to, and associate a triggering rule to each of them, so that when the incoming traffic matches the conditions your rule defines, the corresponding URL is selected and used for the redirection.
Conditional Routing model
Example of conditional routing by Country for a link are:
- redirect the link to
https://edition.cnn.com/ukwhenever the traffic is found to be originating from the UK - otherwise, redirect the link to
https://edition.cnn.com/australiawhenever the detected country of origin is Australia, instead - in all other cases, i.e. when detected origin is neither in the UK nor in Australia mainland, redirect the link to
https://edition.cnn.com/world
In the first rule above, the condition can be seen as the traffic originated from the UK, whereas the destination URL of choice associated would be https://edition.cnn.com/uk.
A condition can also bring a higher level of complexity, e.g. the traffic originated from the UK and the device's default language set is the English. The conjunction operator "and", in this sentence, would serve as a way to express the need to have both of the conditions traffic originated from the UK and device language is English to be matched in order for the destination URL of this rule to be selected.

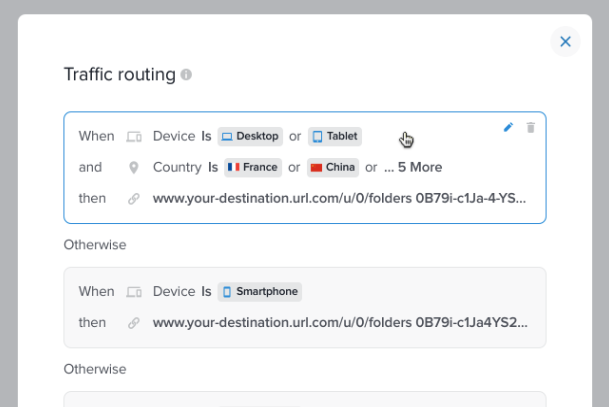
An example link configuration to route different requests according to complex logical conditions
Evaluation strategy
Rules are evaluated in the chronological order they have been associated to the link, so that if the condition defined for a URL is not verified, the next rule in the sequence will be evaluated, until a rule's condition is eventually matched, or there are no more rules to evaluate (in which case, the default destination URL of the link will be used).
Mind that, in case a property's value is not available in the event of a click on a link, every rule relying on such property will not be evaluated.
[
{
"id": "14e56f7df1d642d7b3d447e3491a5780",
"destination": "https://edition.cnn.com/uk",
"condition": {
"property": "req.country",
"operator": "in",
"values": ["uk"]
}
},
{
"id": "d97e0d9078794f5993943db08cc956a5",
"destination": "https://edition.cnn.com/australia",
"condition": {
"property": "req.country",
"operator": "in",
"values": ["au"]
}
}
]Limits and defaulting/fallback
You can associate up to 10 routing rules to any given link and define a different destination URL for each rule. If any of the routing rules you’ve created for a link do not apply (e.g. if you only have a rule pertaining to traffic originating from the United States, and you get traffic from Spain), anyone who falls outside of the rule-based routing will be directed to the original destination URL by default.
Condition format
A condition is defined as a tuple of information:
- which
propertyshould be observed to decide where to go next in the routing process. Example properties arereq.country,req.language, etc. - which logical
operator, if suitable for the specificproperty, will be used to decide whether this condition holds or not according to the scenario found on the traffic in realtime. Example operators arein(inside, or one of),gt(greater than), etc. - which set of
valuesis relevant for this rule to apply, according to the givenpropertyand theoperatorused to evaluate the condition. An example value is the two-letter ISO country codees(Spain).
Conditions are represented using a JSON object, as in the following example - which represents the condition traffic is originated either from the UK, or from Italy, or from Spain.
Conditions are recursively defined as follows:
A condition can be:
* an AND of two or more conditions
* an OR of two or more conditions
* a tuple `<property, operator, value(s)>`// a simple condition
{
"property": "req.country",
"operator": "in",
"values": ["uk", "it", "es"]
}
// a condition with an AND operator
// to represent "is from the UK and is an English speaker"
{
"and": [
{
"property": "req.country",
"operator": "eq",
"value": "uk"
},
{
"property": "req.language",
"operator": "eq",
"value": "en"
}
]
}
// a nested condition with an AND and a OR operator
// to represent "is from UK and is either using Windows as OS or is using Microsoft Edge or Internet Explorer as browser"
{
"and": [
{
"or": [
{
"property": "agent.os",
"operator": "eq",
"value": "windows"
},
{
"property": "agent.browser",
"operator": "in",
"values": ["microsoft-edge", "ie"]
}
]
},
{
"property": "req.country",
"operator": "eq",
"value": "uk"
}
]
}Conditions themselves do not include any information about the URL which is going to be selected if they happen to be evaluated and to match. The [routing] rule element, instead, is composed up of a condition and a corresponding URL to select in case the condition is matched.
Properties, Operators, Values
The following tables sum up all the possible properties you can use via API, as well as which operators pairs with each property, and which values can be used with the specific operator.
| operator | description |
|---|---|
| in, inside, within, one of, any of Whether the value for the property is equal to one of the values in the given whitelist. Expects an array to be defined as |
| equals, same as, matches Whether the value for the property is equal to the value given. Expects a value to be defined as |
| exists, is defined, has a value Whether a value is found for the property in the incoming request (e.g. country detection is not always possible). Expects no arguments. |
| greater than, strictly greater than, bigger than, has an a higher value than / less than, strictly less than, smaller than, has an a smaller value than Whether the value for the property is greater/less than the one provided. Expects a value to be defined as |
| greater than or equal, bigger than or equal / less than or equal, smaller than or equal Whether the value for the property is greater/less or equal than the one provided. Expects a value to be defined as |
| property | operators | value or values |
|---|---|---|
|
| Expects 2-letters ISO codes. Example: us, ch, it, es, fr, de, dk, etc. |
|
| Expects 2-letters ISO language code prefixes. Example: en, it, fr, de, etc. |
|
| desktop, smartphone, tablet, game-console, smart-tv, pda, wearable-computer |
|
| Supported browser families: |
|
| Supported OS families: ios, android, windows, linux, macos |
|
| Day of the year (1-365) |
|
| Month (string) Examples: january, february, march, etc |
|
| Day of month (1-31) |
|
| Day of week (string) Examples: monday, tuesday, wednesday, etc |
|
| Hour of the day (0-24) |
Adding a conditional rule to an existing Link resource
$ curl 'https://api.rebrandly.com/v1/links/FFfa4cc5b6ee45d6g7897b06ac2d16af/rules' \
-X POST \
-H 'apikey: YOUR_API_KEY' \
-H 'Content-Type: application/json' \
-d \
'{
"destination": "https://edition.cnn.com/uk",
"condition": {
"property": "req.country",
"operator": "in",
"values": ["uk"]
}
}'
HTTP/1.1 200 OKListing conditional rules associated with an existing Link resource
$ curl 'https://api.rebrandly.com/v1/links/FFfa4cc5b6ee45d6g7897b06ac2d16af/rules' \
-X GET \
-H 'apikey: YOUR_API_KEY' \
-H 'Content-Type: application/json' \
HTTP/1.1 200 OKJSON Response
[
{
"id": "d97e0d9078794f5993943db08cc956a5",
"destination": "https://edition.cnn.com/uk",
"condition": {
"property": "req.country",
"operator": "in",
"values": ["uk"]
}
}
]Updated about 2 months ago